How to add rounded corners to any shape in Inkscape

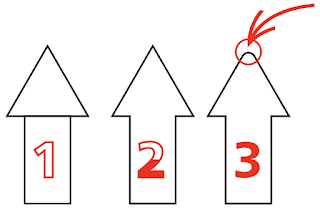
Heads-up! Directly inserting svg files in Keynote is now possible, albeit limited editing possibilities. One of the things I struggled for years was to create rounded corners in shapes, until yesterday when I, thanks to Nick Sapurito's Inkscape Master Class, learned about the Live Path Effect (LPE) called Corners. I have known about LPE for years, but always ignored until two months ago, when I had to bend text. Anyhow… Quick tutorial This is my starting point, an arrow with sharp edges: 0. Select the shape you want to apply the arounded corners. 1. Open the Live Path Effects dialog by going to the Path Menu > Path Effects … Don't ask me why people write and talked about Live Path Effects, but in inkspace is simply called Path Effects. Also note it has a direct shortcut. 2. This is inconvential, but I searched for the effect instead of directly clicking on it, just to keep you focused: 3. As the next figure shows, this effect allows to add (or not) a ...



