How to add rounded corners to any shape in Inkscape
Heads-up! Directly inserting svg files in Keynote is now possible, albeit limited editing possibilities.
One of the things I struggled for years was to create rounded corners in shapes, until yesterday when I, thanks to Nick Sapurito's Inkscape Master Class, learned about the Live Path Effect (LPE) called Corners. I have known about LPE for years, but always ignored until two months ago, when I had to bend text. Anyhow…
Quick tutorial
0. Select the shape you want to apply the arounded corners.
1. Open the Live Path Effects dialog by going to the Path Menu > Path Effects …
Don't ask me why people write and talked about Live Path Effects, but in inkspace is simply called Path Effects. Also note it has a direct shortcut.
2. This is inconvential, but I searched for the effect instead of directly clicking on it, just to keep you focused:
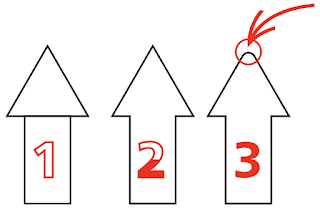
Note two things, that little green circle only appears when 1 the path has the corners effect applied to it, and 2 if the Node Tool is selected.
4. Now pull the handle down to rounded the select corner:
This is because LPEs are not destructive, that is you can always go back to the original Path.
5. If for some reason you want to bake the LPE into the Path, go to the Path Menu > Object to Path.
Wait! But there is more…
Whereas a Chamfer yields a straight line:
In case you might be wondering when you would use a corner like this, here is an example:













Comments
Post a Comment